Many of the budding designers consider User Interface (UI) designing as a major challenge, which requires a lot of their effort. It is slightly complex to create an eye-catching, functional design even for experienced designers having innate knowledge of design principles. So, what’s the alternative? If you explore a bit, you can find several UI toolkits to design amazing UI’s. Most of the designers feel that the simplest solution is to adopt the Grails framework to simplify UI designing.
Grails provides its users excellent options, such as auto generated / scaffolded templates, which can be easily customized. You can customize the layout that has been generated by placing all your styles in an existing form layout, or by utilizing a customized HTML code. Grails uses SiteMesh HTML framework, which is very popular among its users.
SiteMesh Framework
SiteMesh is a HTML template framework, which uses the “Decoration” model. It is a web page layout that can be used to create large and complex websites with unlimited web pages. All web pages generated by SiteMesh offer consistent look/feel, navigation and layout scheme, which is a huge advantage. If you do not wish to use Grails application as your default UI, then you can consider other popular templates such as Bootstrap, KickStart etc., to customize the look and feel of your application. If you prefer customizing Grails application with your existing template then the below steps will assist you.
Customizing Grails Application
Customizing the Grails application UI is a simple process:
- Install the “resources” plugin.
- Create a file in grails-app/conf/ with a name that ends with “Resources.groovy“.
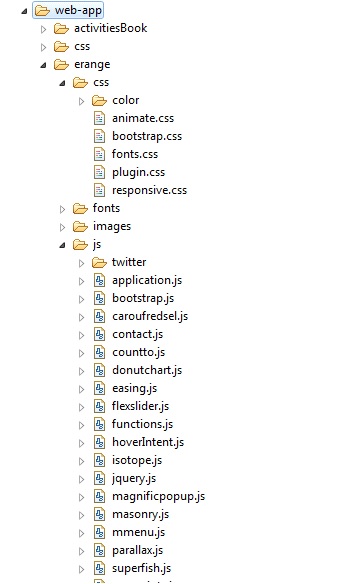
Example: If I use a template called erange. I will go ahead and create ErangeResources.groovy and use a DSL to declare the resources. It would appear as follows in your project structure:

- Now create a folder titled erange in grails-app/webapp.
- Add all templates related to css and js files in that folder.
- Module Declaration: Declare modules in ErangeResources.groovy as mentioned below:
[php]
modules = {
‘erange’ {
resource url: [dir: ‘erange/css/’,file: ‘animate.css’]
resource url: [dir: ‘erange/css/’,file: ‘bootstrap.css’]
log.info "| Using CSS files instead of generating from LESS files! (resource processing was switched off)"
}
[/php]
In a similar way include all the required resources for your template. The next step is to pull all these resources into a page. To complete this, you will have to use some resource tags.
Using Resources in Your .gsp Page
There are two main tags which are part of this process, these are:
- r.require
- r:layoutResources
The r:require tag is used to find out the resource module that is required for the current gsp file. This framework (tag) ensures that all resources declared in these modules are in the right order. To utilize the r.require (tag), you will have to include r:layoutResources tags in the <head> and <body> sections of your file. I have included erange resources in the main.gsp in the following manner:
[php]
<r:require modules="erange"/>
<r:layoutResources />
[/php]
Now your grails application is all set to use its own customized template, but this is not the end of the process. In order to achieve full-scale effects and animations, you can fine-tune your erange template. Erange uses wow.js framework, which offers high-end animations to your application.
Why Animation Matters?
Animation is an essential element of a great website design, it gives a wow effect to your website. It can amaze your audience and ensure they stay on your website for a little longer or turn into a returning visitor. Animation can also be used to enhance a website’s usability and make it more user-friendly. So, how can you create animation easily? Are there any frameworks available?
What is WOW.js?
Wow.js is one of the JavaScript frameworks, which is utilized to create animations for your website. It counts browser scrolling position and keeps the web element hidden. When a user scrolls down the website, wow.js counts the scrolling position and reveals the hidden elements with required animation. To obtain the desired animation effects, you need to add wow.js framework in your .gsp page and follow these steps:
- Download wow.min.js file and place it under erange/js folder.
- Include wow.min.js script in your .gsp pages mentioned below.
[php]
<script src=" /erange/js/wow.min.js"></script>
<script>
wow = new WOW({
boxClass: ‘wow’,
animateClass: ‘animated’,
offset: 100
});
</script>
[/php]
Additional Options – Wow.js
Wow.js has certain advanced options to create animations easily. This framework provides you options to set animation duration, delay, offset and iteration using the following attributes:
data-wow-duration: Allows you to change the animation duration.
data-wow-delay: Delays the animation start time.
data-wow-offset: Distance to start the animation (related to the browser bottom).
data-wow-iteration: Allows you to define the number of times the animation has to be repeated.
You are now all set to create attractive Grails User Interface (UI’s) utilizing animations from the wow.js framework, which enriches the UI of your standard grails application and makes your website look rich and appealing.
Conclusion
Grails allows you to create an eye-catchy and rich user interface in no time. You can create and integrate your Grails application with the most user friendly and user interactive technologies such as HTML5 and other frameworks. Grails is allowing developers excellent features to create animations, integrate, innovative templates that make your application’s user interface stand out.
Author
 |
Lavanya Rani is a web developer at Evoke Technologies. She has extensive technical knowledge on web applications with hands on experience on Core Java, HTML5, Java Script, JavaFx, Socket Programming, Grails-Groovy. Lavanya believes that there is no substitute for hard work. |