ReactJS is a JavaScript framework that makes designing advanced and responsive interfaces hassle-free. It is a highly scalable, super-performing framework, built and maintained by the folks at Facebook & Instagram. Further, it provides simple views and associations with each of the state behavior in your application with out-of-the-box developing tools to write code and bring top quality user interfaces to life.
Why Choose ReactJS Framework?
ReactJS has a rich library that allows you to express how your application should be built depending on your requirements. ReactJS even manages the dependent UI when any update or changes are made in the underlying data, reflecting across the application. It uses an auto refresh feature to update the changes based on state management.
ReactJS Framework’s Key Features
ReactJS is highly flexible and its interfaces can be easily migrated to other libraries and frameworks. It has a unique functionality called ‘mark down the libs’ which allows it to comfortably debug while inspecting the root cause for failed cases. Apart from this, there are a few more features listed below which make ReactJS framework one of the most popular frameworks in the current market.
- The ReactJS framework can be used for building cross-platform native mobile and web applications.
- It has rich component support, which can also be used as reusable components.
- It is much faster since underlying DOM manipulation utilized is called Virtual DOM.
- State management could be achieved by using Redux to share data across an application.
- JSX is a combination of JavaScript with XML which makes it faster and allows easy rendering.
- Performance and testing are easy for maintaining the current state and triggering actions along with the functions.
New React 16.x Features
There are numerous features that have been recently added to React 16.x, making it more robust than ever.
- Error boundary feature lets the application tackle error at any layer of an application.
- The portal feature enables ReactJS to render child component regardless of its location in DOM.
- Streaming includes server-side rendering which is faster in terms of sending bits/bytes to the client.
- Despite being laden with various new features, ReactJS 16.x is smaller in size than its previous version.
- ReactJS 16.x is now built on a new core architecture called ‘Fiber,’ which makes the application agile.
ReactJS Life Cycle Methods
After the release of ReactJS 16.x, some of the changes in ReactJS life cycle method were retained, and some were deprecated. Currently, ReactJS 16.x release follows the below life cycle methods and goes through the following phases.
- Mounting
- Updating
- Unmounting
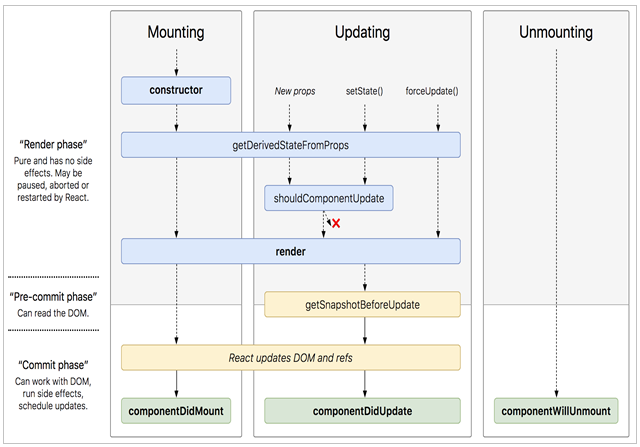
Typical ReactJS life cycle flow while rendering component and state involved is shown below.
Mounting
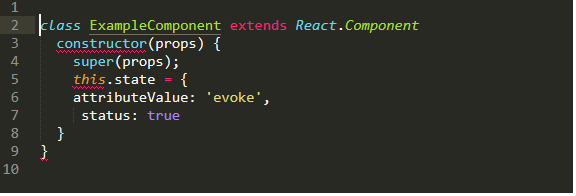
In React, mounting refers to the loading of components when DOM manipulation starts. It involves a set of methods being invoked while the component is being initialized, and loaded to the DOM. The below code provides an overview:
This method will be involved while the mounting process is taking place in ReactJS.
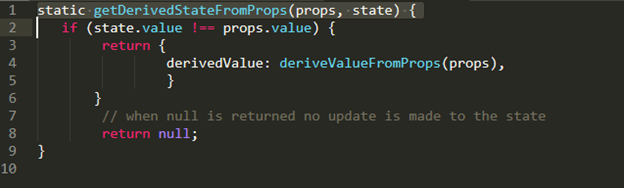
getDerivedStateFromProps
This method will be invoked when the constructor is supposed to return the updated object with the attached state of a component. If the state of the component is null, this means there is no change in the state.
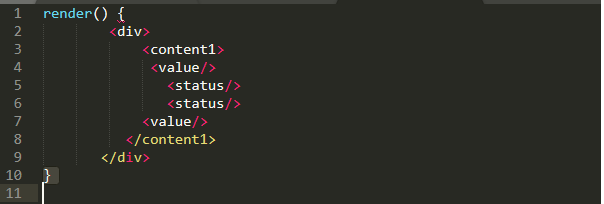
Render
The job of this method is to mount the content to the browser when DOM manipulation is done. This method prepares the contents of the elements that will be mounted to the browser.
componentDidMount
This method is called once the component has rendered and mounted the content to the browser DOM. This method will be used when we call service API which is going to yield grid and large analytical data.
Updating
This life cycle phase takes place when the component has been created in the browser DOM. Upon receiving an update in the underlying component state, this will invoke and update new props from the parent or new state data with the associated current state. This method will be involved while updating process in ReactJS.
getDerivedStateFromProps
This method works similar to the mounting phase of ReactJS.
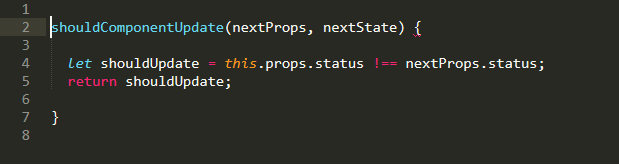
ShouldComponentUpdate
The task of this job is to re-render the component if any changes have been made to the component. It works on the Boolean flag. Either it should be re-rendered or ignored.
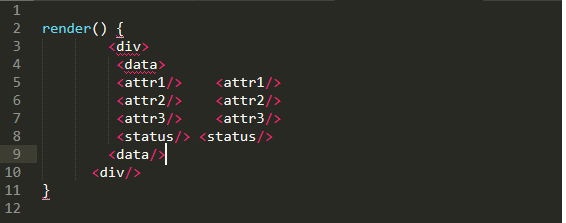
Render
It will be used for rendering the content to the browser DOM.
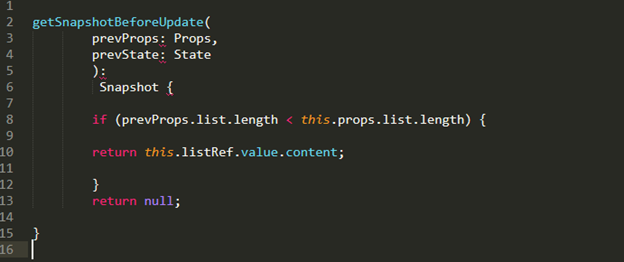
getSnapshotBeforeUpdate
This method is called after the render has created the React element and before it is updated from virtual DOM to actual DOM. This phase is known as the pre-commit phase.
UnMounting
It generally removes and unmounts the component from DOM, if there are no further actions required for the correspondence component. This method would be involved during the unmounting process in ReactJS.
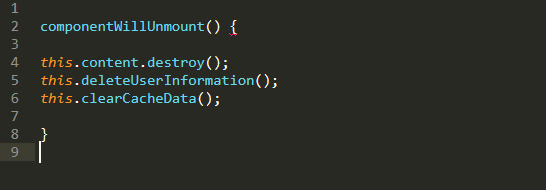
componentWillUnmount
This method will be called at the last stage of the life cycle in ReactJS. When the component above is removed from the DOM and there are no further uses of that component in the current life cycle of ReactJS.
Apart from the above features and specifications, ReactJS ships with native library features which are known as React Native. It is intentionally designed for mobile and portlet-based devices.
Listed below are the advantages of using React Native over ReactJS.
1. Code re-usability and less effort (Cross-platform)
With React Native, we can design cross-platform applications allowing us to use the same code for different platforms in mobile. The same code can be deployed for iOS, Android and other underlying mobile operating systems.
2. Live reload features for content changes
The ‘live reload’ feature enables the changes made to the code to be reflected immediately. That means changes of one screen will immediately reflect on others screen.
3. High Performance for mobile-based environments
React Native is designed in such a way that rather than supporting CPU-based mobile, it makes use of the GPU (Graphics Processing Unit). This makes React Native a lot faster than other cross-platform applications.
4. Architecture is similar to ReactJS
The architecture of React Native is pretty much similar to ReactJS, which makes application development easy for ReactJS developers. Since most of the modules and interface used in React Native are quite similar in nature, flexibility for developers to build applications increases.
Technologies Required to Work with ReactJS Framework
- Any operating system Windows 7 or MacOS
- NPM node packaging module
- Node v 10.x.x
- ReactJS v 16.x
- Yarn
- Wiremock jar 1.5.x
Creating New Application for CRUD Operation in ReactJS
Follow these steps for creating a ReactJS application.
Install Node.js
Download and install Node.js from its website depending on your operating system (Windows or Mac flavored version of Node). Once it is downloaded, right click and install as administrator.
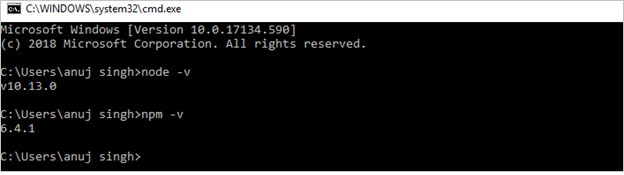
To verify whether the node has been successfully installed or not, use node –v or npm –v. Here, –v stands for version.
Install create-react-app as a global dependency for npm/npx
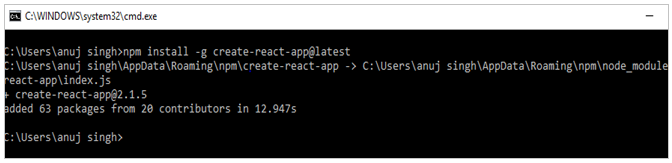
Follow this command in order to install the create-react-app dependency.
npm install –g create-react-app@latest
Creating EmployeeApp in ReactJS
To build the employeeapp by deploying React JS, use
C:\>npx create-react-app employeeapp
Project Architecture
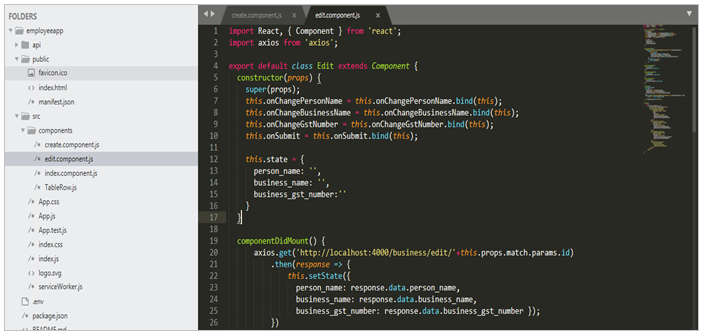
Project architecture should be standardized. Once you create npx, create-react-app. It ships the predefined template and artifacts for a react-based project, it looks something similar to the below screen:
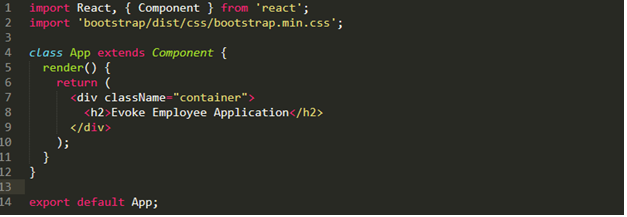
Now once this project is shipped to you, try to edit app.js and add the below code for the react web page rendering.
Create as many operations inside the src folder to perform functions like save, edit, read, update, and delete. As per the operation, we can create the component and add the functionality.
- saveEmployee.js
- editEmployee.Js
- deleteEmployee.js
- updateEmployee.js
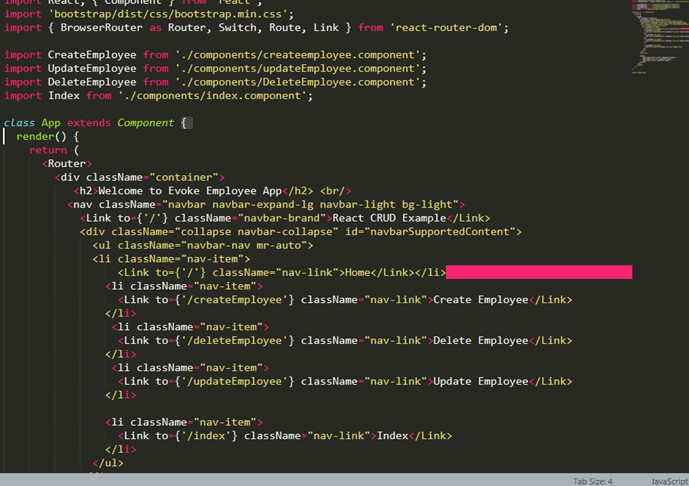
In app.js, we have to add routing features to navigate from one component to another.
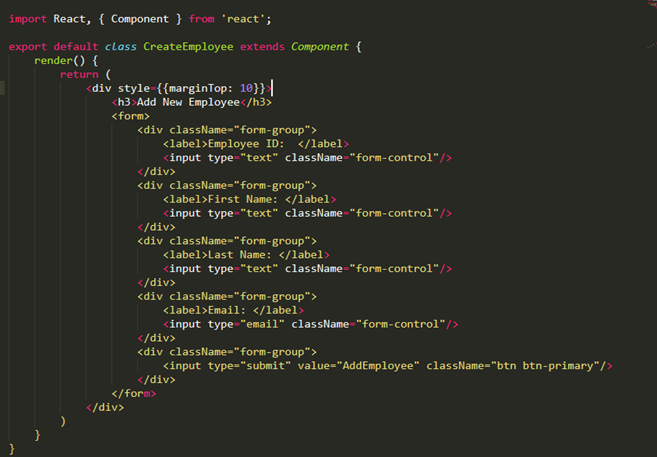
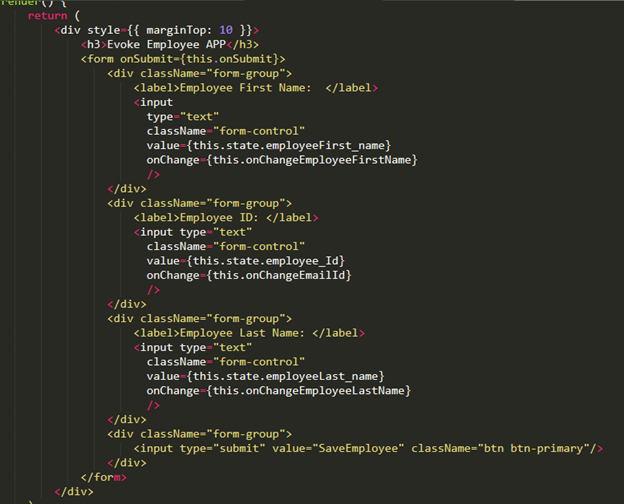
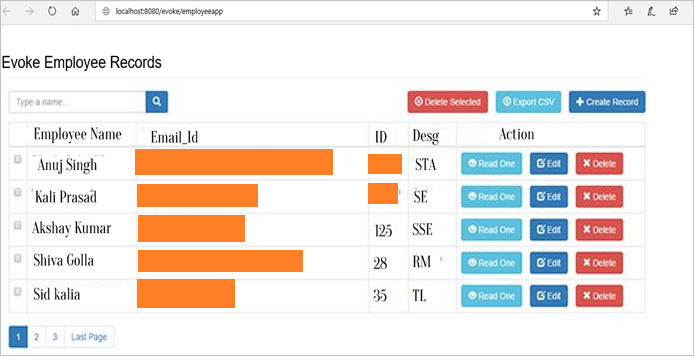
Create a UI form by using HTML and Bootstrap for accepting inputs from users and performing other operations like adding a new employee, editing the existing employee data, deleting the employee information in case of employees who left the company.
From this form, we will accept the data from the end user that can be set to the value of the state according to the behavior of data state management. Now, in order to initialize, it will invoke the constructor for setting the default value of the state and parameters being used in states. Post that, it will take those input values to the service and make an API call to store the data in the database.
Get the JSON data by using WireMock stub (for back-end data)
Let’s look at the steps to setup WireMock for back-end data load:
Step 1: Download WireMock jar from its website
Step 2: You will receive a jar called wiremock1.x.x –standalone .jar
Step 3: Now open a command prompt screen and run the following commands as an administrator:
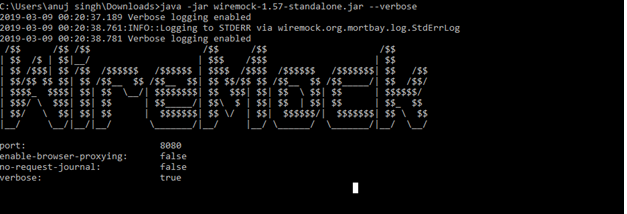
Java –jar wiremock1.5.x –standalone.jar –verbose
Step 4: Upon a successful run, you will able to see the WireMock screen
Step 5: Access your back-end JSON data from http://localhost:8080/jsonData
Integrate this response URL inside the service call of ReactJS, so that stored data can be accessed in React component.
Running ReactJS Application
After the setup is successfully established, run the ReactJS application. In order to run and access the ReactJS application, please follow the steps below:
Step 1: Run npm install or yarn install command from the project folder, where package.json is located so that all the dev dependencies will be downloaded and made available to the node_modules folder libs.
Step 2: Upon successful installation of all dev dependencies, start building and running the application.
Step 3: Use npm start or yarn start command to run this application.
By default, it will run on 4200 port. If you have configured it on 8080 or any other port, then you can access it from http://localhost:8080/evoke/employeeapp
From a design point of view, building native apps using ReactJS framework allows us to have a clean interface, intuitive user experience, and simple navigation. The animations and transitions are seamless, and they will not feel unnatural or buggy at any point. The overall experience is brilliant, and many of the big brands like Facebook, Walmart, and Bloomberg are already using ReactJS framework to build apps that improve customer experience. If you too are curious to know what can be achieved using React framework, get in touch with us today!
Author
 |
Anuj Kumar Singh working as Java Full Stack Developer in Evoke Technologies, Anuj Kumar has hands-on experience in multiple technologies such as Spring, Hibernate, WebService, MicroServices Rest API, Enterprise application, Cloud-based applications. He also holds a good understanding of several UI technologies like Node.js, AngularJS, Angular 2.x, 4.x,6.x, React JS. |


























1 Comment
Github Url for above project ?